For Henry’s Creative Futures module, we are required to design posters, a business card and prepare our presentation boards for the degree show.
I first started with the business card.
I read an article called “Rules of an Effecting Business Card”
https://www.thebalancesmb.com/effective-business-card-2951735
1. Include only the most important information.
For myself, I only intend on having:
- My Name
- Career Speciality
- Contact Email and Website
2. Make sure it’s legible.
Again, this one was taken into careful consideration, light blues and whites against dark should help.
3. Avoid full coverage.
Front and back I have used plenty of negative space.
4. Get them professionally printed.
I intend on going to vista print.
5. Design for your audience.
With the addition of themes within the CG/ Lighting department it should get my career choice across. E.g. A Light-bulb on the front side and a spotlit text-box on the back. Will become clear on the card itself.
6. Use special finishing options carefully.
For this i’m cosidering having the spotlit beam glossed over, that or have everything but the spotlight beam coated with a matte finish.
So going off these notes above, I began designing. Ideally after final year i’m hoping to pursue a career within the lighting/ cg department, so I began brainstorming on how I could get that across on my card. I knew I wanted to play with graphics and minimalist design.
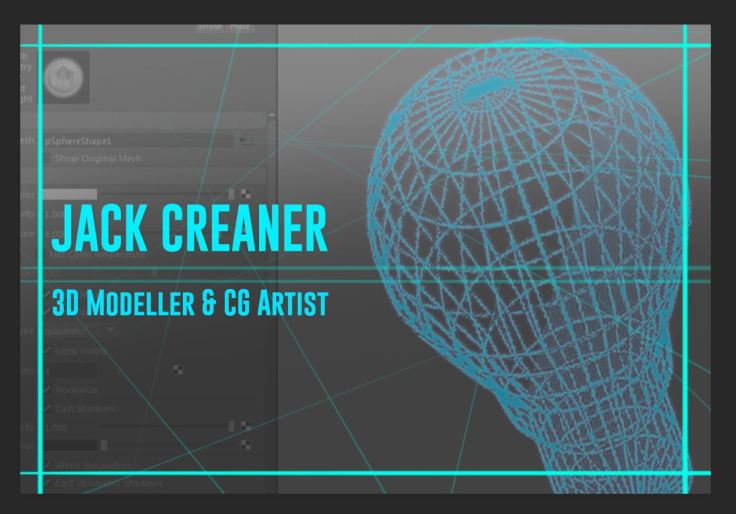
I first thought maybe a wire framed light bulb would convey that I can 3D model and that i’m a lighting artist. And while it’s just a mockup design, I really don’t think it worked.

The font however, I quite liked. After searching and having a read over the eBook “Meet your type – by fontshop San Francisco”, I carefully made the decision on what font I was going to choose.
After some searching, I found Gobold, which is a Sans Serif font. A Serif is a “slight projection finishing off a stroke of a letter in certain typefaces.” A Sans Serif font is a font that doesn’t feature any Serifs. I felt like this font was the perfect fit for my business card. Given that our eyes are naturally drawn to text first, a font that is bold and straight to the point was the perfect fit. And I think it does it’s job well.
SIDE A // FINAL DRAFT

SIDE B // FINAL DRAFTS


While i’m content with how Side A looks, I debated on Side B. I liked the simplicity of the spot lit circle, but featuring one of our lit environments might make it a bit more memorable when it comes to people who have seen our animation.
In the end I decided to go with the spot lit circle for Side B but just as a place holder. I think if I get a nice render closer to the end of the project I may substitute it in but as of right now I think the Side B I decided on ties the theme of the card together better.
Boards
Jakub and I talked about Board layouts and where everyone should be placed. From Left to Right we have Jakub, Phoebe, John and then myself. We felt this order was logical as it goes through the pipeline.
Jakub // Desiging and Modelling our Characters, along with Animation
Phoebe // Director, Storyboarder, Animatic and Animator
John // Environment Artist
Myself // VFX and Lighting
It runs through the pipeline. This way seeing as John and I worked quite closely together, we’ll possibly be able to show off some of our shared work together.
We also decided to have a life size cut out of our character. The pose isn’t final,
just a place holder for now.

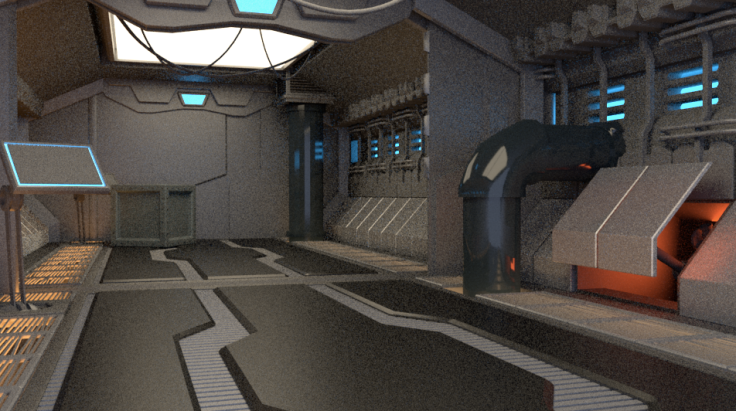
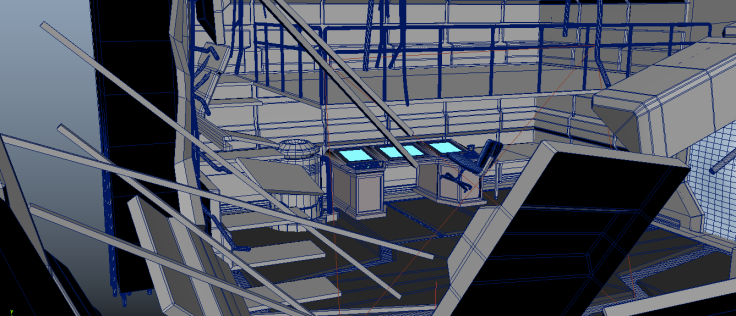
For my own personal layout, i’m wanting to have some of my lit environments and scene breakdowns on my screen. For example, and unlit scene with Light fade ins, and have VFX isolated from the environment. Possibly rundowns. I’ll be filling out the rest of my board with assets i modelled and textured.

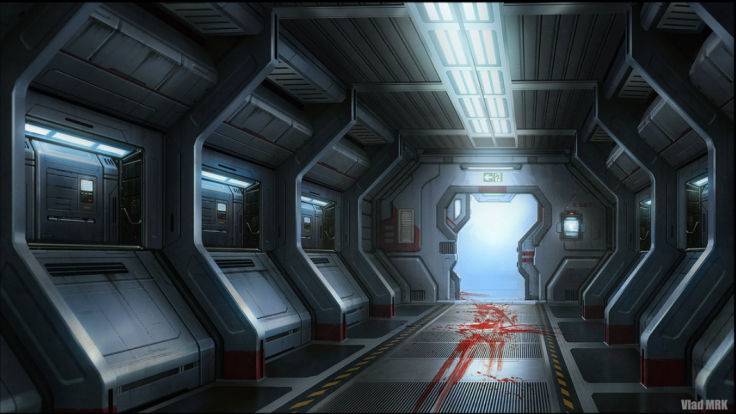
As for our final draft on the poster, Jakub and Phoebe (our creative directors) took charge there and this is one of our final drafts. (Not Final). We quite liked this one as it conveys a sci fi feel, a character possibly stepping out of their comfort zone, and does’t give away the plot of our animation but is enough to captivate attention.

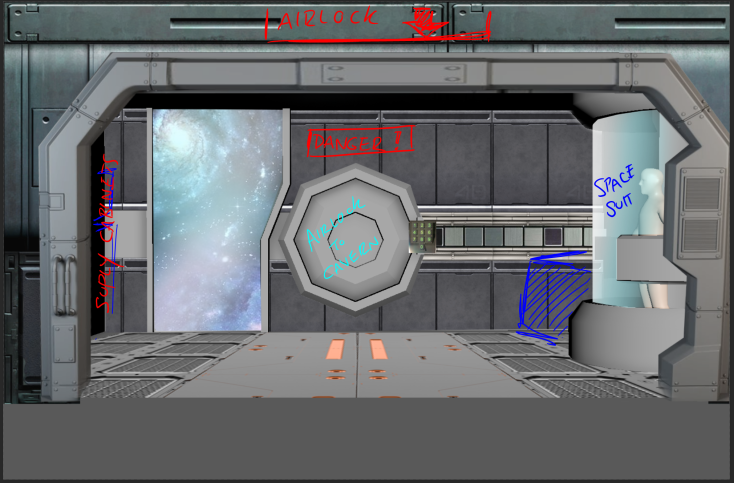
Early on I did a brief mockup myself based on feedback on one of our earliest drafts. We were told to maybe think about the alien and blackhole element and play with that. Maybe create something a little more obscure and abstract.

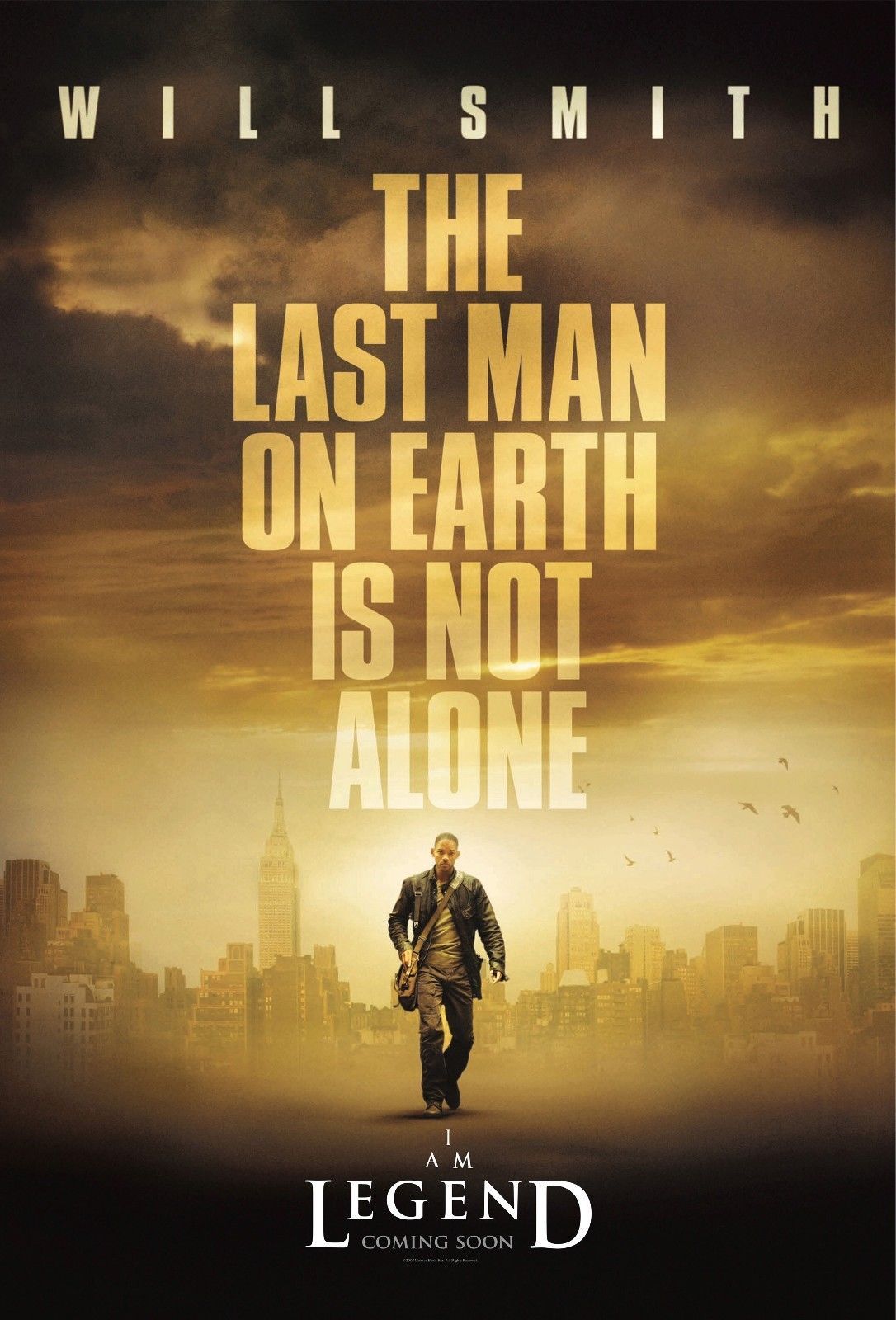
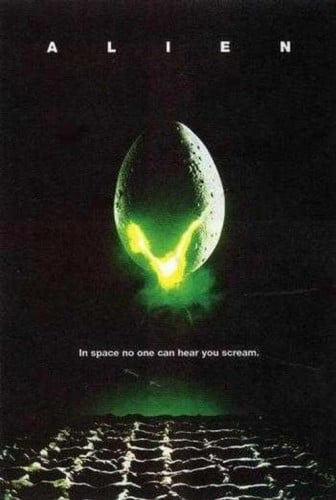
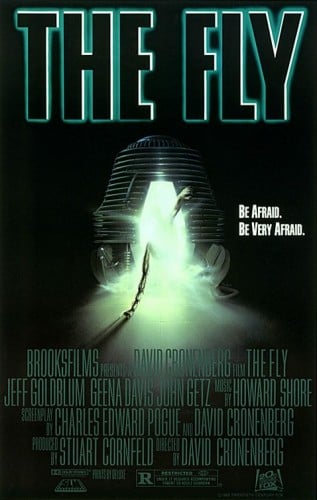
I read an article on cheatsheet.com on the “10 Greatest Horror Movie Taglines of All Time”, while looking for inspiration on what to add to the poster, and one that stood out was I Am Legend’s “The Last Man on Earth is Not Alone.”. I quite liked this one as something about it hit’s close to home when it comes to our animation. The Fly’s “Be Afraid, Be Very Afraid” and Alien’s “In Space, No One Can Here You Scream” really stood out to me also, although I don’t think there was any way of doing a variation on these without just ripping them off.
When it came to the actual design side of it, I read that you should make an impact. I decided to make the alien eye a main focus. As mentioned above, this theme inspires feelings of mystery and keeps it vague. But then it states that there is an alien presence and we’re trying to keep that hidden so the big reveal has much more impact. The articles i’ve been following also states that having one large graphic and making the poster as a whole easy to read also really goes a long way. (On that note, please ignore that I misspelt the word “Door”. (Dor?)
https://designshack.net/articles/inspiration/10-tips-for-perfect-poster-design/
https://www.creativebloq.com/print-design/how-design-poster-pro-tips-7133634
































































































 . File:War flag of the Imperial Japanese Army.svg – Wikimedia Commons. 2016. File:War flag of the Imperial Japanese Army.svg – Wikimedia Commons. [ONLINE] Available at:
. File:War flag of the Imperial Japanese Army.svg – Wikimedia Commons. 2016. File:War flag of the Imperial Japanese Army.svg – Wikimedia Commons. [ONLINE] Available at:
Recent Comments